Donation Page Settings
In your Dashboard, you can create and customize your Donation Page. You can not only customize its appearance, but also its contents, links and any other information on the page.
Donation Page is a tool for creation of a free page for donations in crypto for projects, business, organizations, influencers, artists and others. You can read more about the page in our blog.
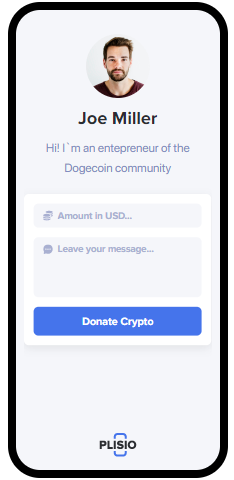
Now, you can place a link, button or QR code and your contributors will easily send you bitcoin, ethereum or other crypto assets. By following your link, they will see a page with your custom design, links and other information you can add in your account profile.

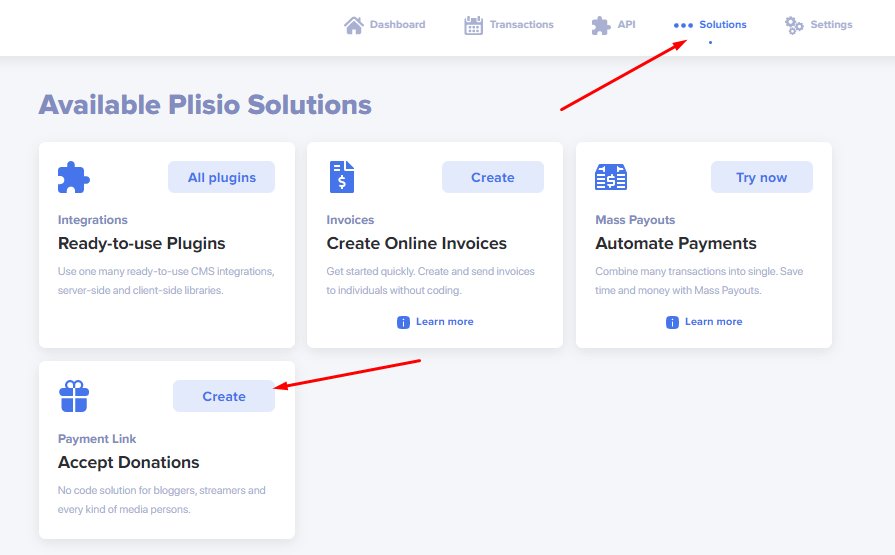
To create and set up your Donation Page, go to the “Solutions” section of your Dashboard. You will find your Donation Page menu there.

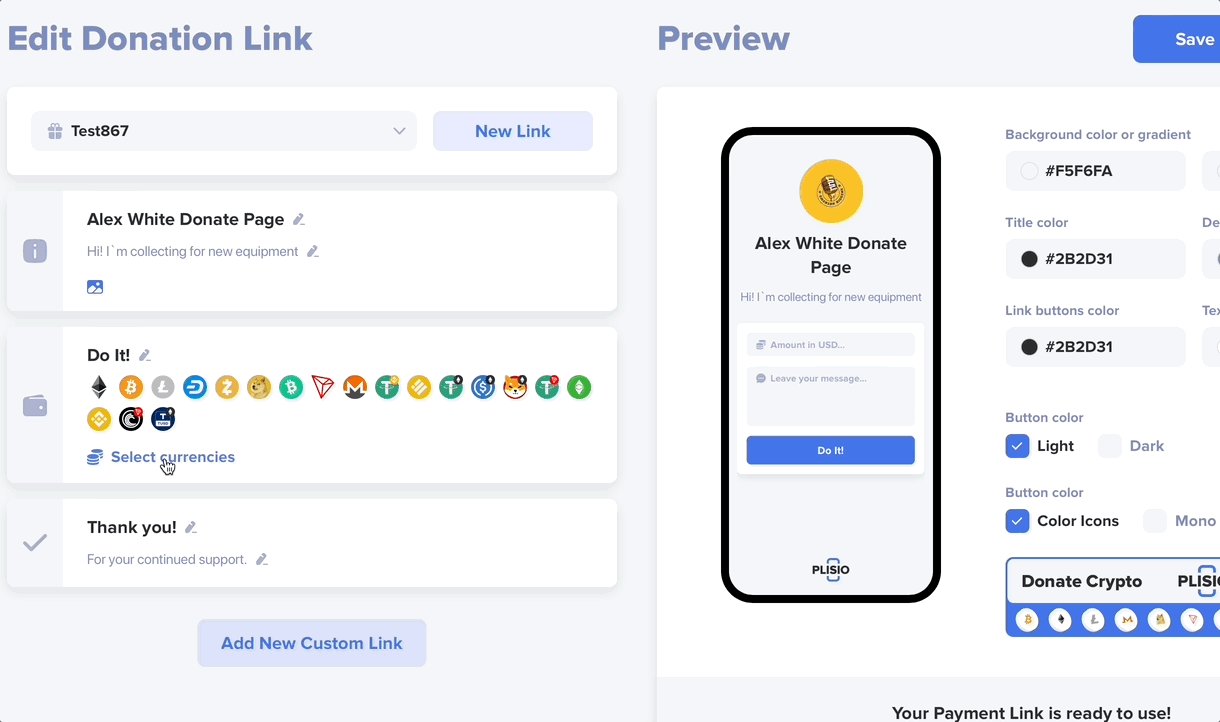
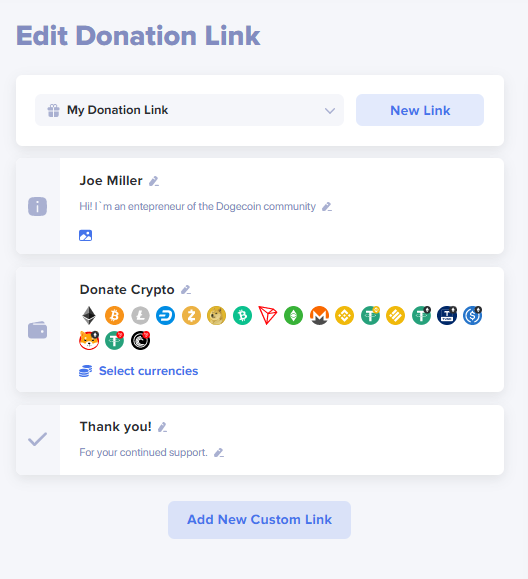
In this section, you can set:

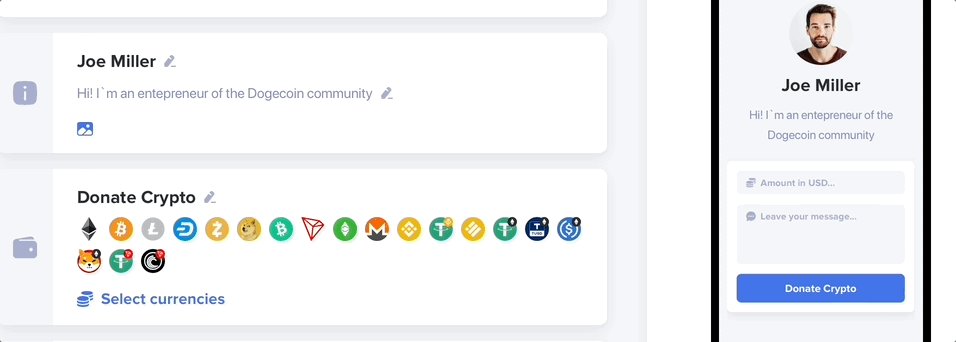
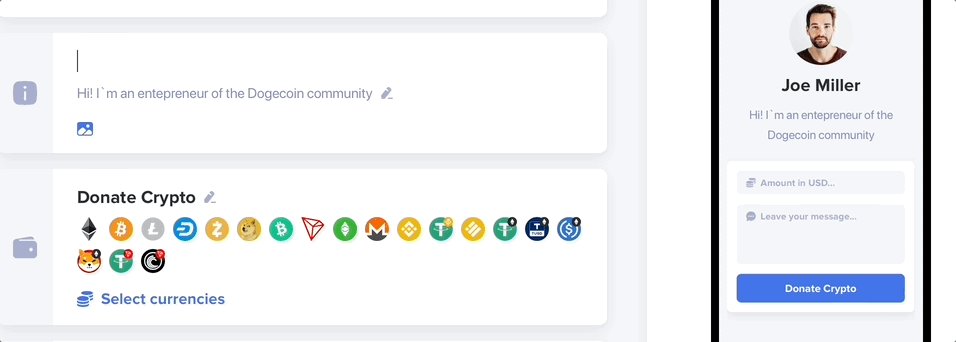
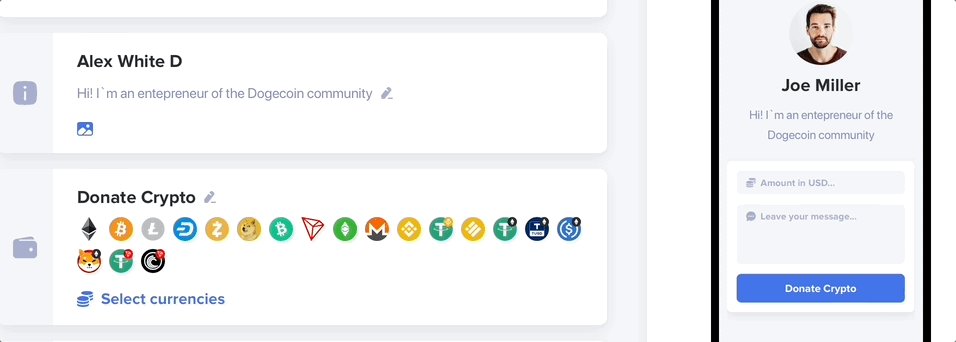
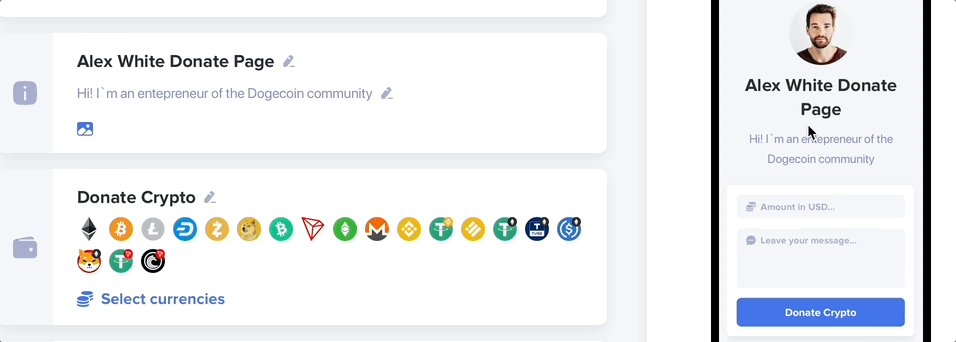
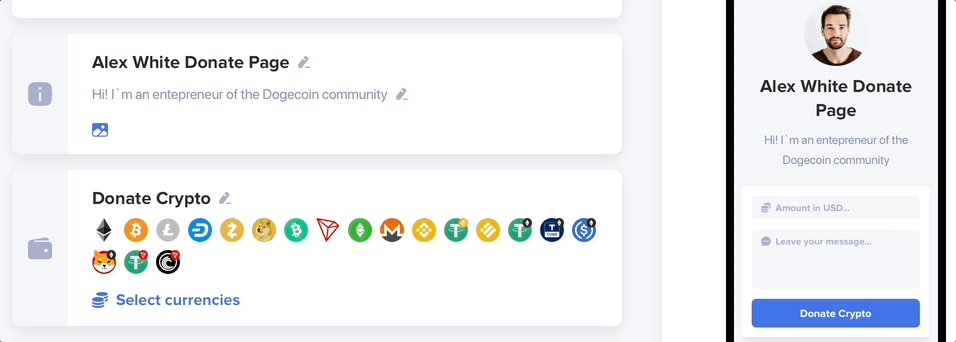
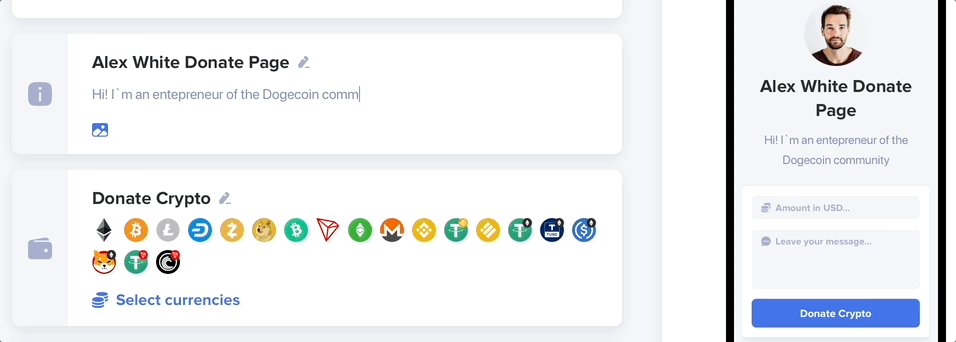
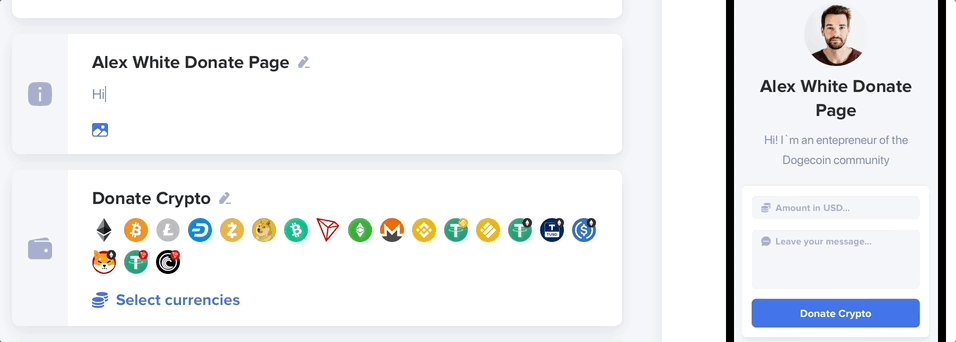
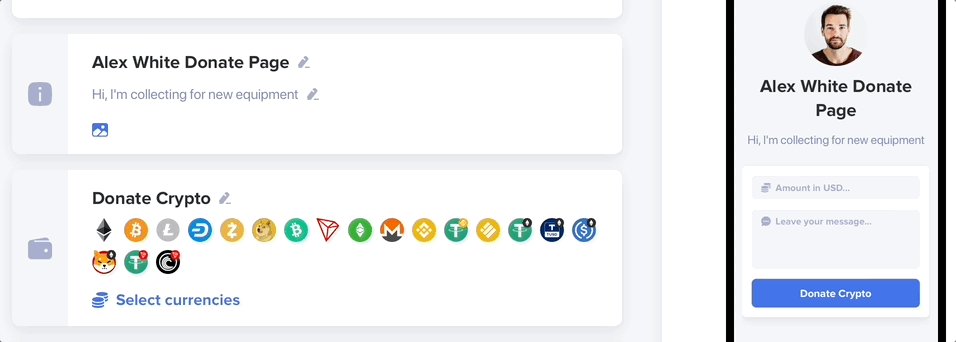
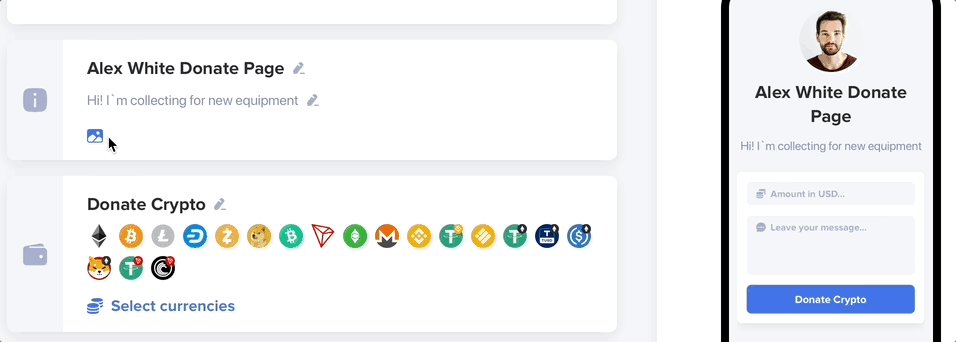
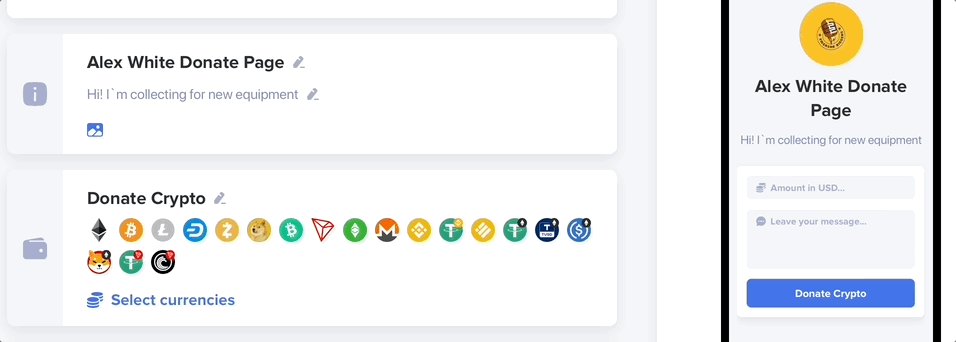
Name
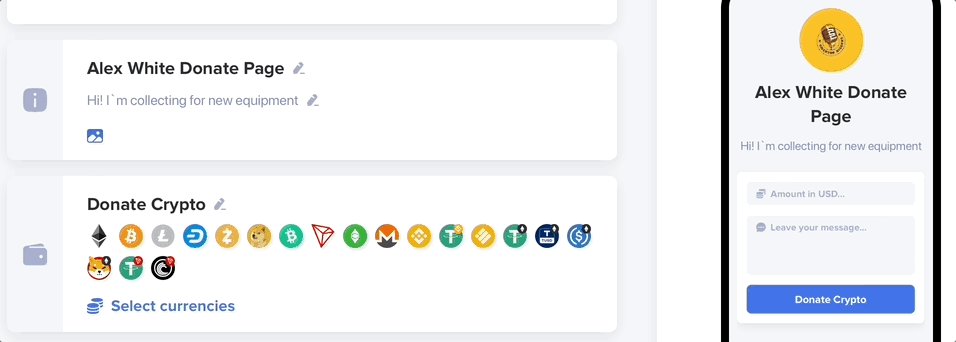
In this field, you can state your name, nickname, organization name or the fundraising goal. You can add a description with 250 characters limit. By clicking on the picture icon, you can upload your picture limited in size to 500 kb.
Description
Your photo or the company logo
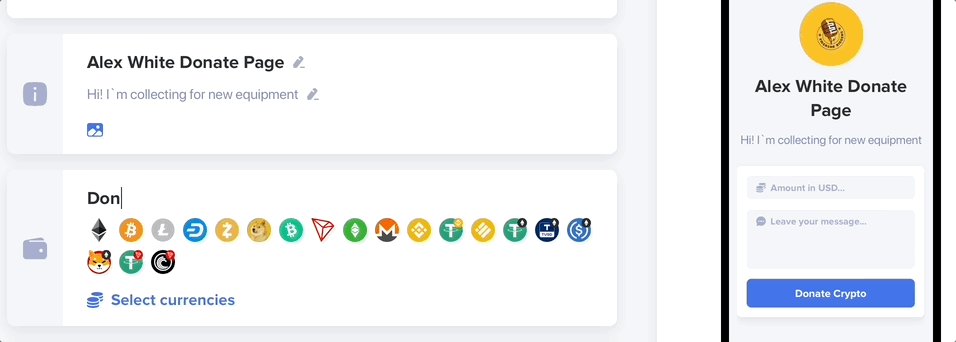
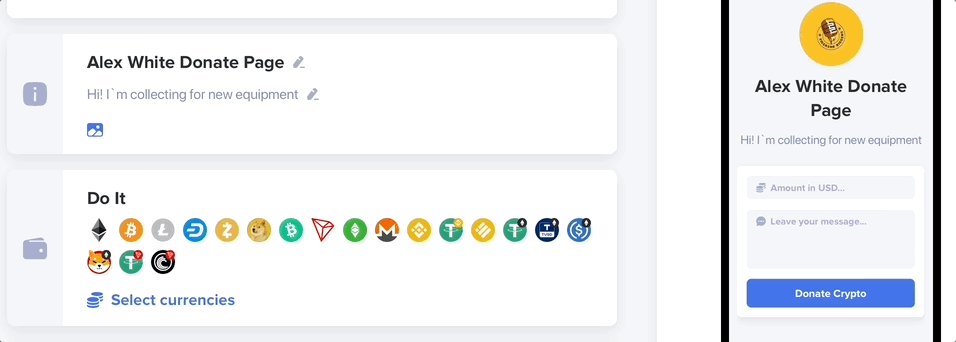
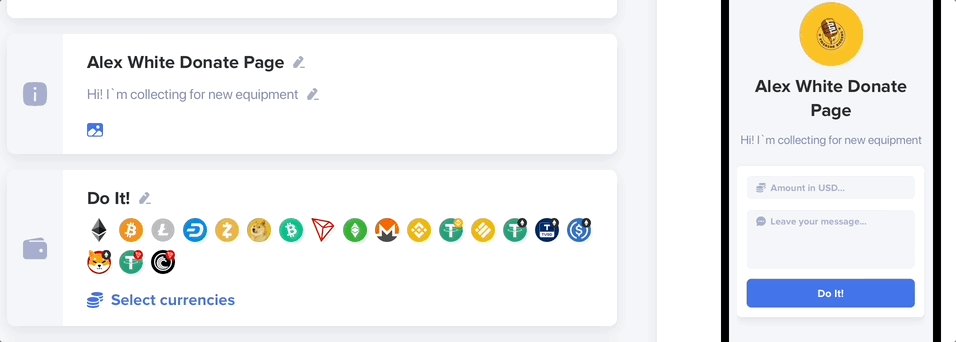
Button text
Here you can add the text that will be indicated on the button leading to the payment page.
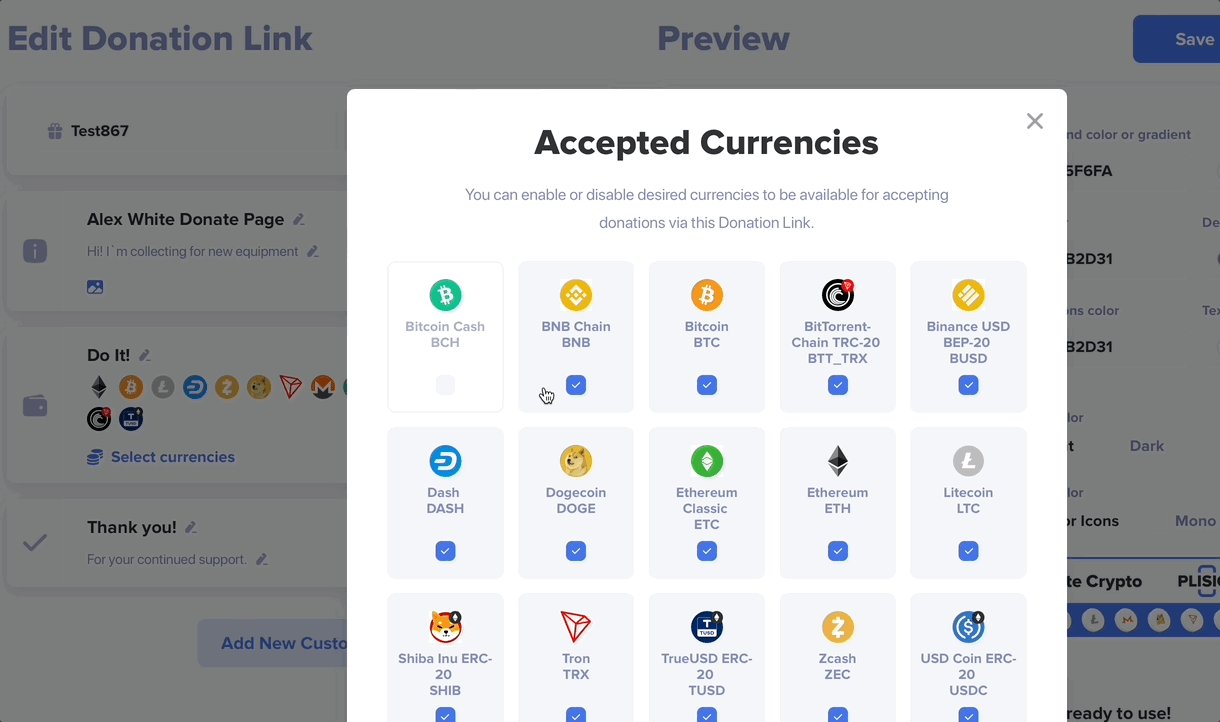
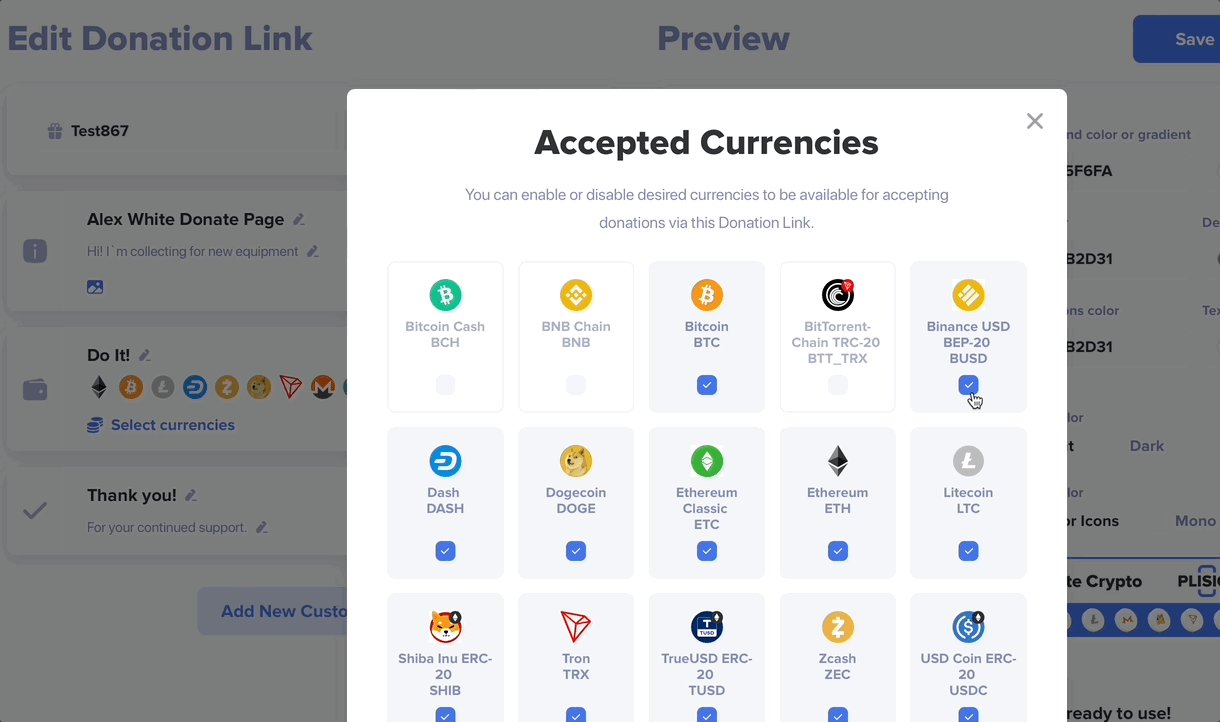
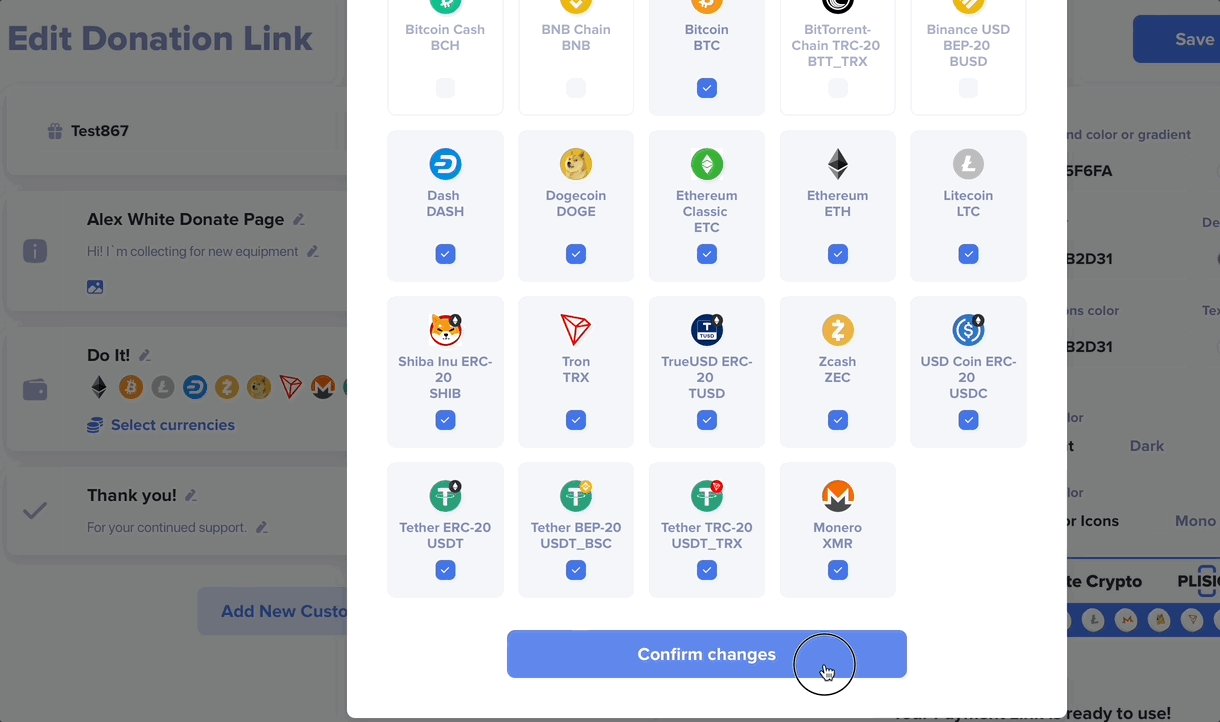
You need to also specify accepted currencies in this field. By default, you can accept all cryptocurrencies.
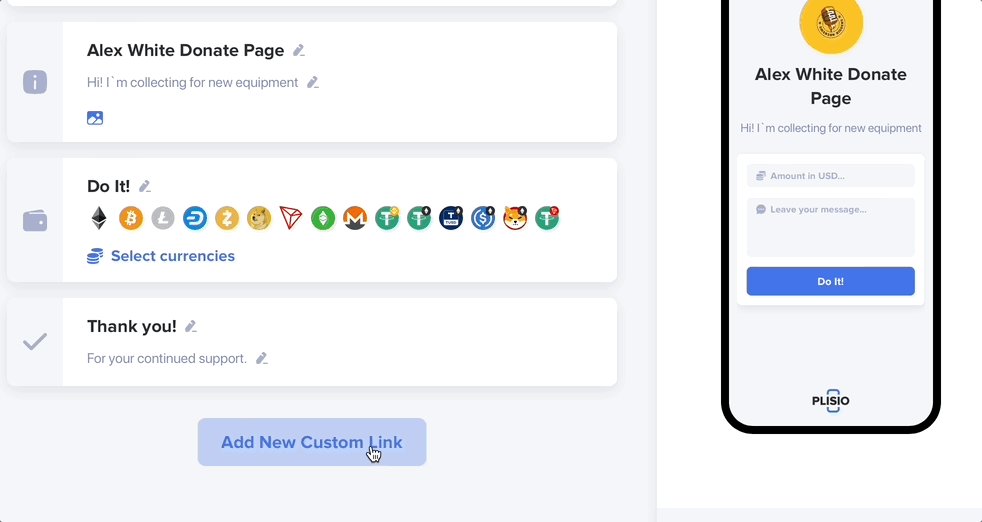
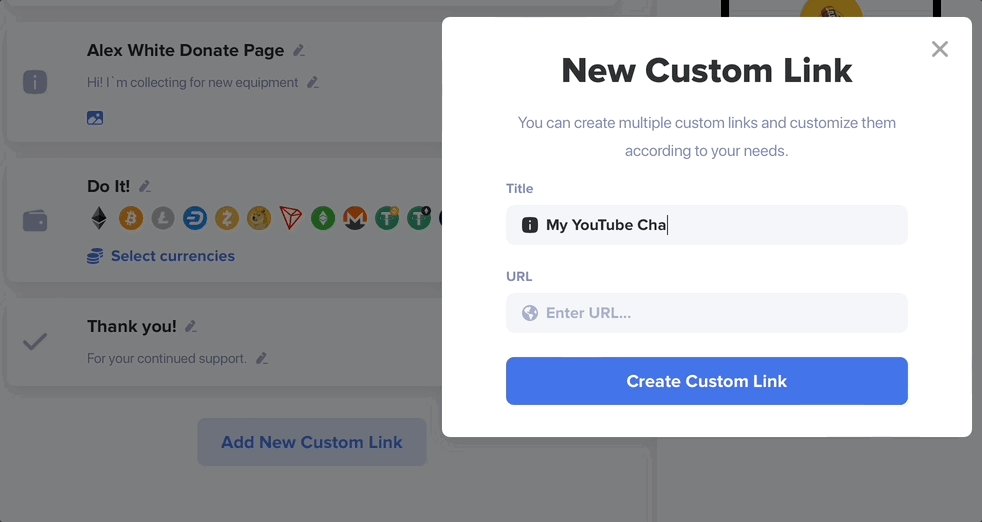
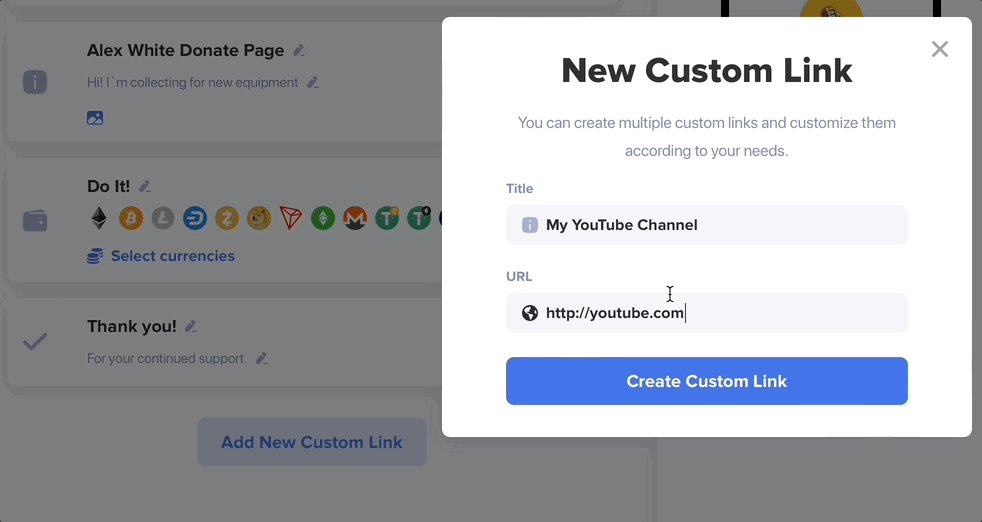
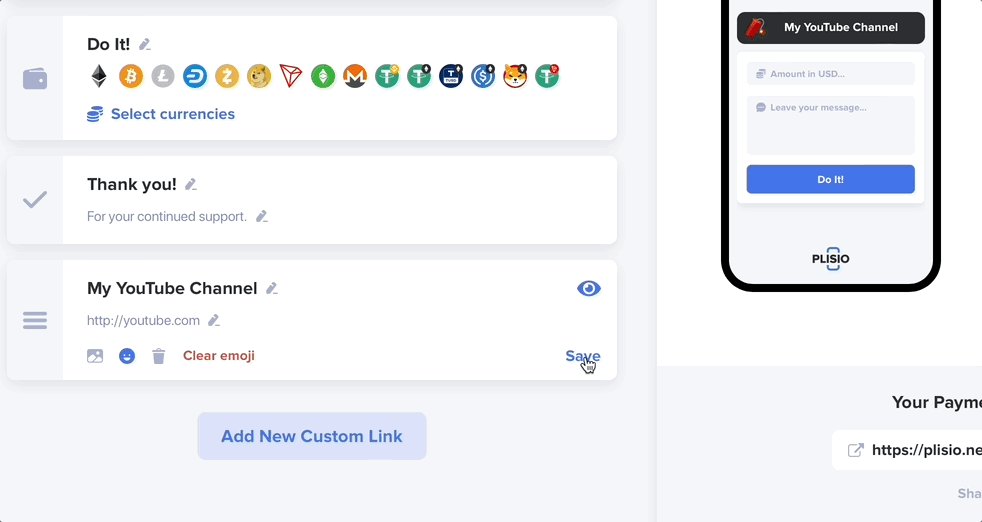
Links
You can also add links to your web resources or social media by adding a link, its name or image limited in size to 100x100 pixels. If necessary, you can add new or remove the additional link fields. This field is optional to fill. You can add an infinite number of links to any pages you want, add logos, photos or icons to them.
Thank-you message
In this field you can add the text to express gratitude that your contributors will see after sending a donation. The text limit is 500 characters.

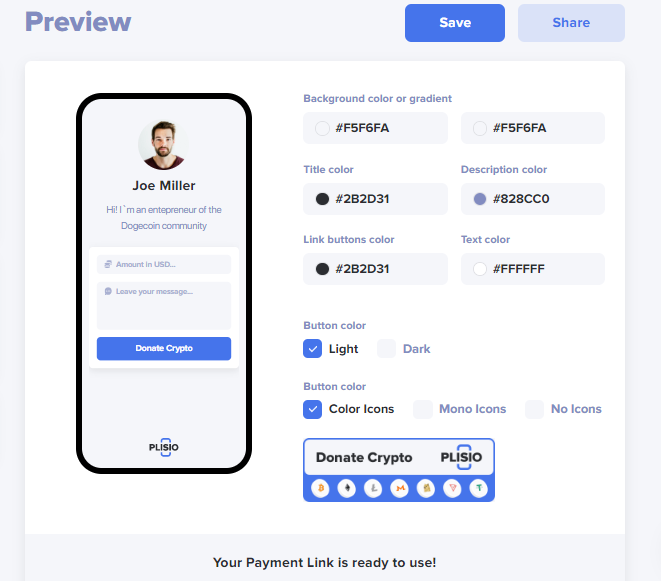
Design Customisation
Let’s now check the Donation Page customization settings.

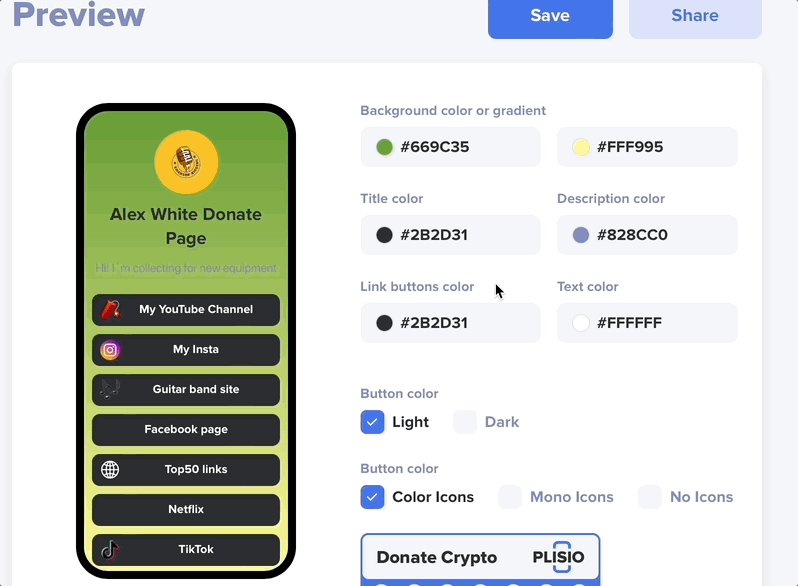
On the right part of the screen you can see an example of your Donation Page appearance. You can set a few parameters to make your page unique.
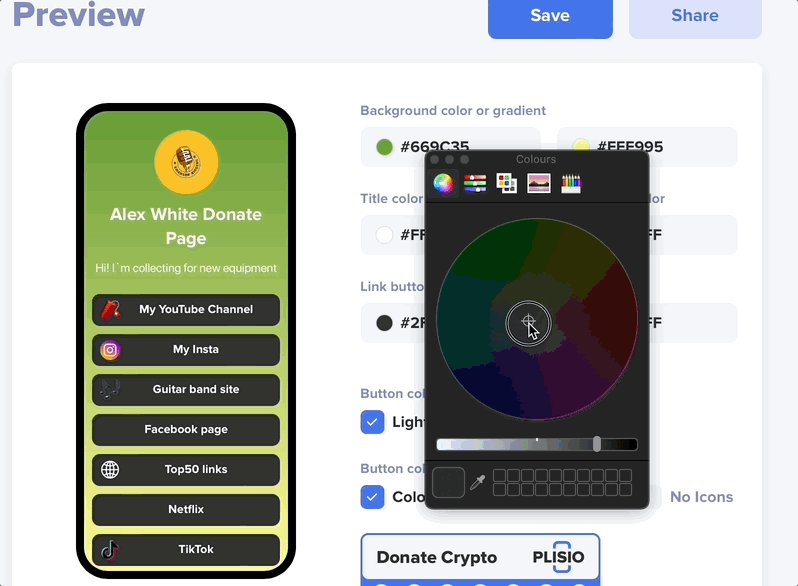
Background color or gradient
Here you can set the page background color. If the color for two fields is identical, the background will be filled with one color. If you set two different colors, gradient will be applied.
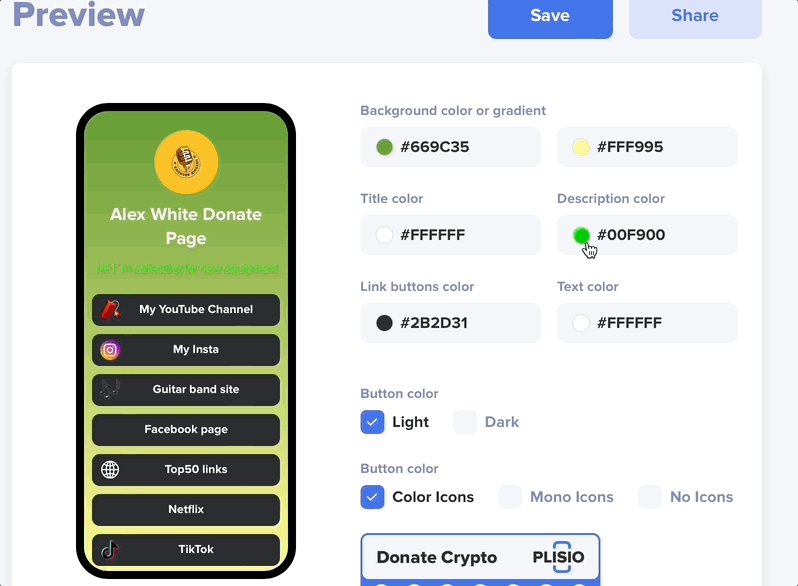
Title color
The color of your name font.
Description color
The color of your description font.
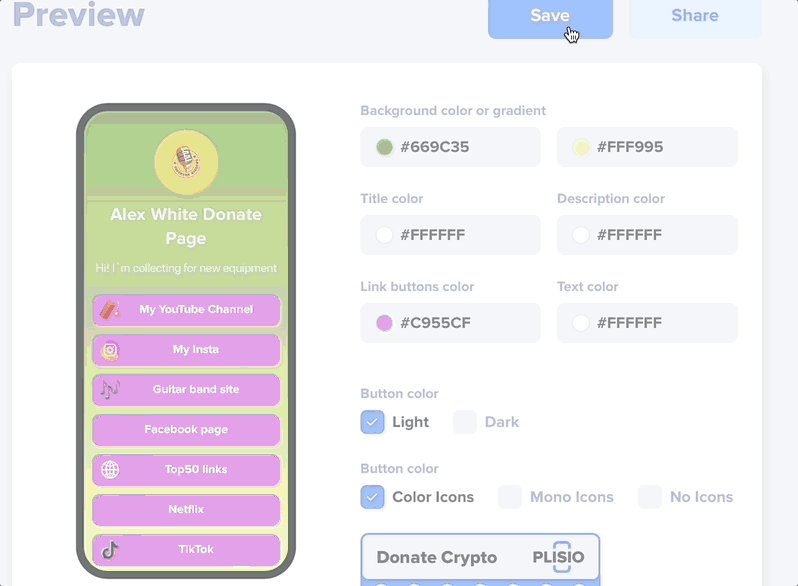
Link buttons color
The color of your link block background.
Text color
The color of your link block text.
Below, you can choose the appearance of your button by switching it in the fields.
Button Color and Button type
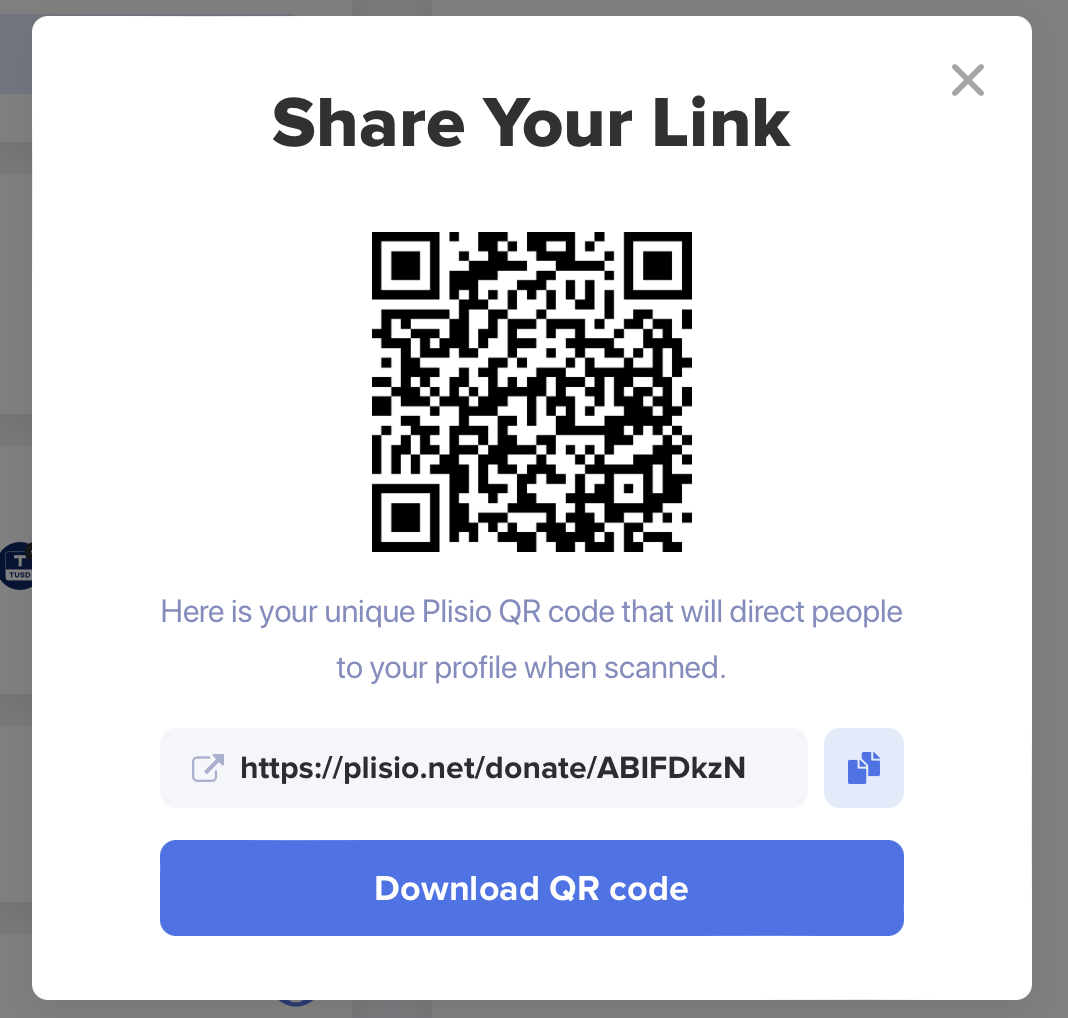
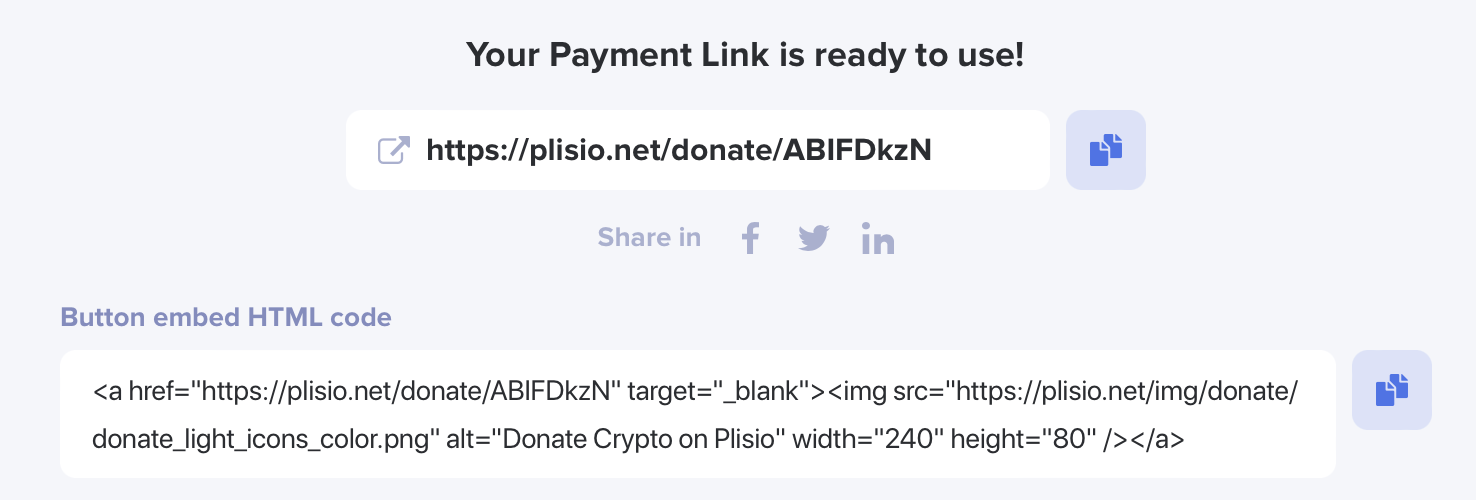
Your Donation Link is ready to use!
From now on, by clicking the “Share” button, you will see a window with the QR code and link to your Donation Page. You can copy the link or save the QR code in relevant size on your computer to place it later on your website or anywhere else.

HTML button code
In this field, you will see a generated HTML code you can add to your website. This code is used to place a button leading to your Donation Page.

Transaction History
All your Donation Page transactions can be viewed in the transaction history section. You will receive transaction notifications via your email. Such transactions will be labeled with “Donation”. You can also see contributors’ comments in Donation transactions.
If you have any questions, contact our Support Team and we will gladly assist you!