기부 페이지 설정
대시보드에서 기부 페이지를 만들고 사용자 정의할 수 있습니다. 페이지의 모양뿐만 아니라 콘텐츠, 링크 및 기타 정보도 맞춤설정할 수 있습니다.
기부 페이지는 프로젝트, 비즈니스, 조직, 인플루언서, 아티스트 등을 위한 암호화폐 기부를 위한 무료 페이지를 만드는 도구입니다. 블로그에서 페이지에 대한 자세한 내용을 읽을 수 있습니다.
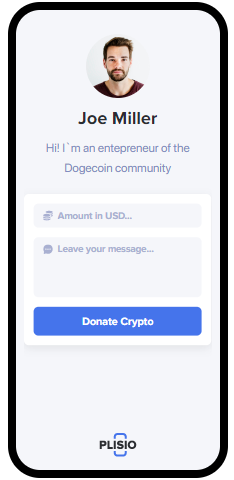
이제 링크, 버튼 또는 QR 코드를 배치하면 기부자가 비트코인, 이더리움 또는 기타 암호화 자산을 쉽게 보낼 수 있습니다. 귀하의 링크를 따라가면 귀하의 계정 프로필에 추가할 수 있는 귀하의 맞춤 디자인, 링크 및 기타 정보가 포함된 페이지가 표시됩니다.

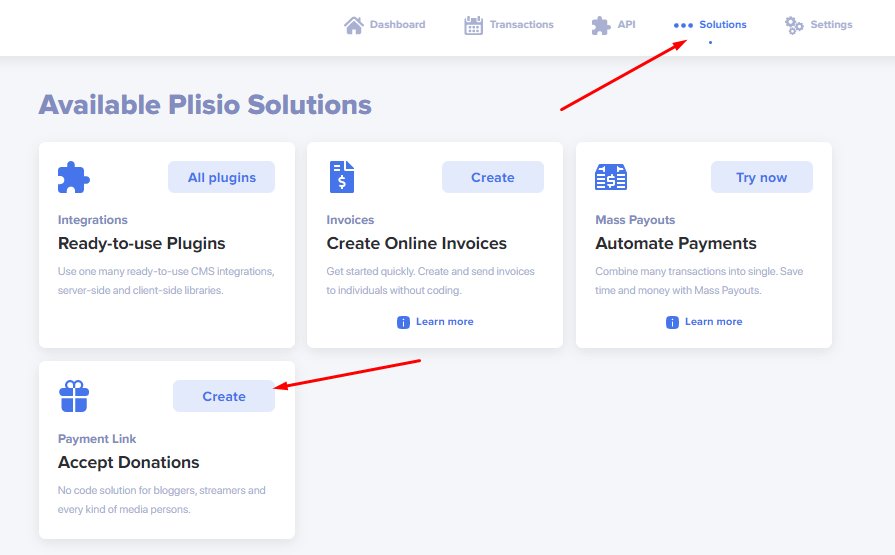
기부 페이지를 만들고 설정하려면 “솔루션” 대시보드의 섹션. 거기에서 기부 페이지 메뉴를 찾을 수 있습니다.

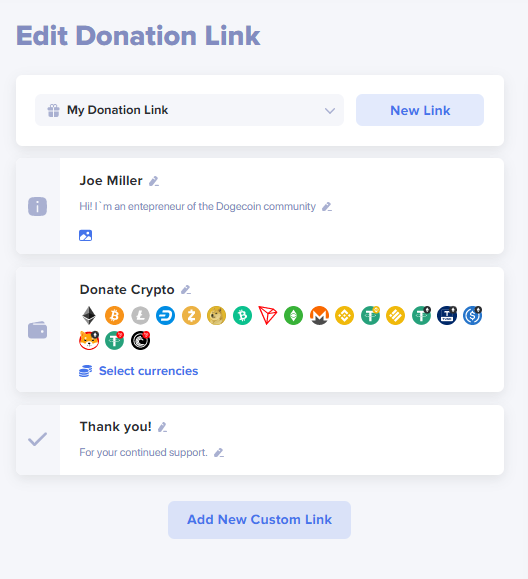
이 섹션에서는 다음을 설정할 수 있습니다.

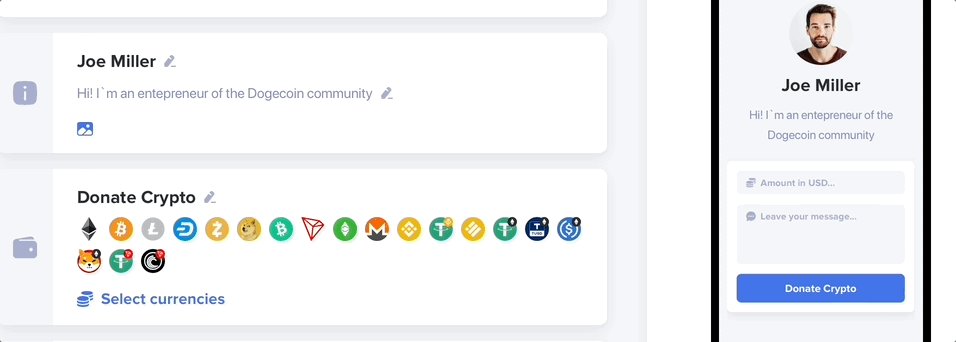
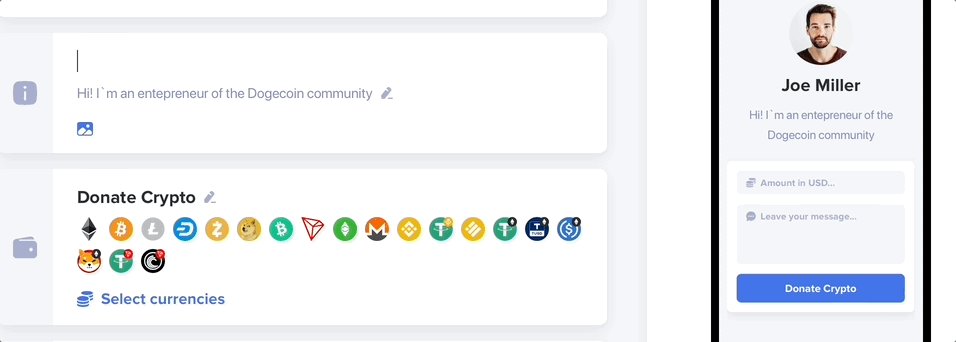
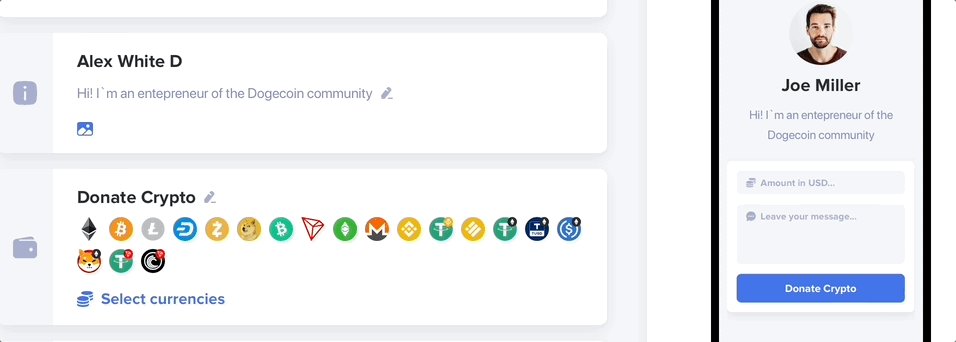
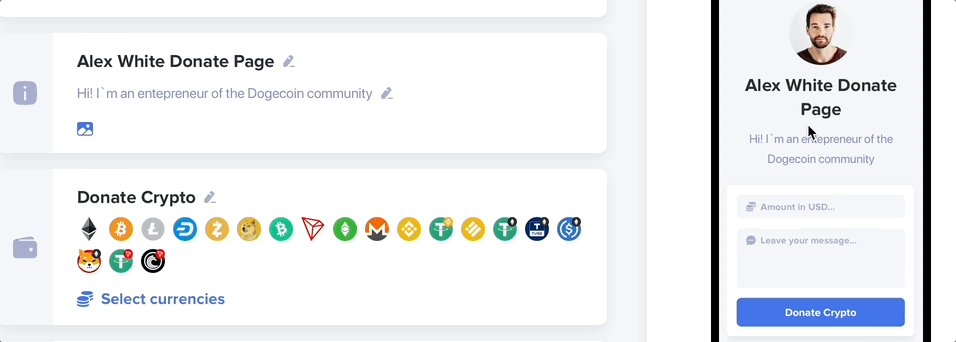
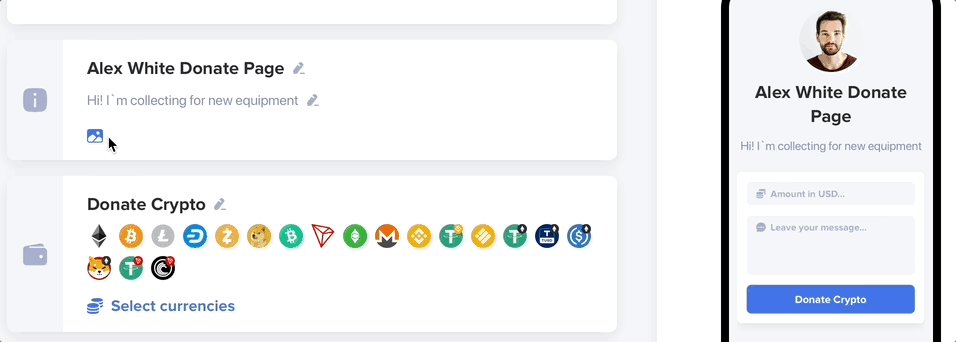
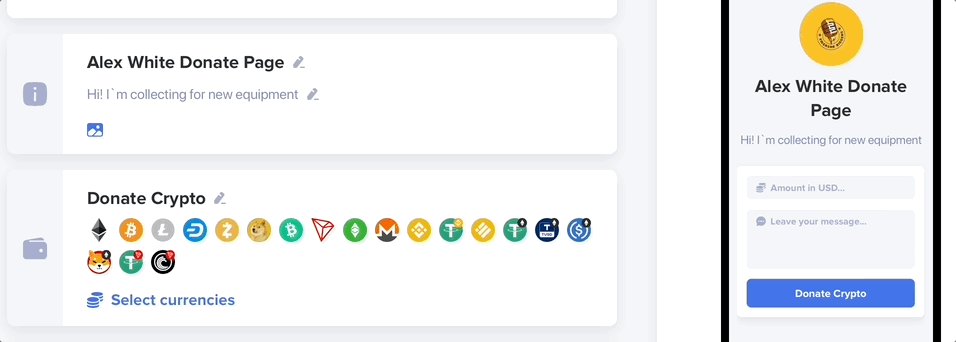
이름
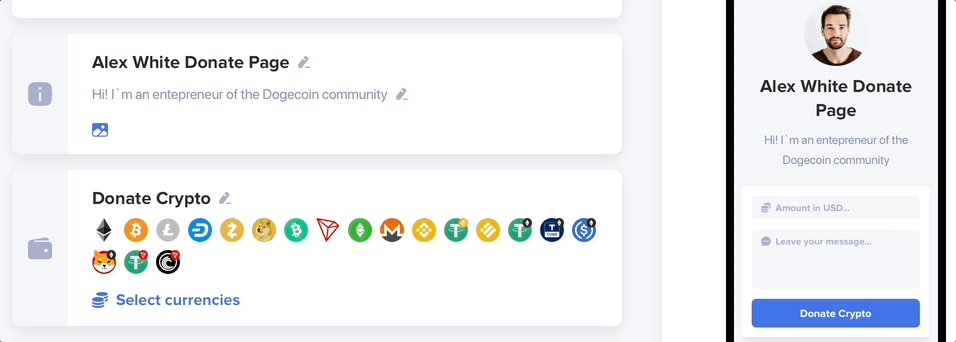
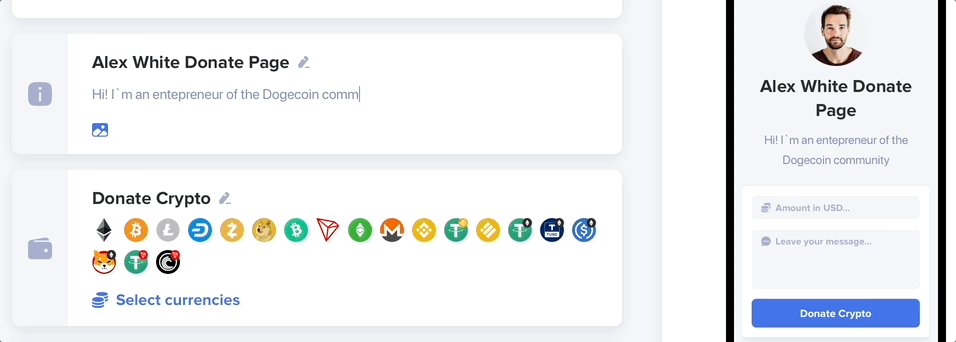
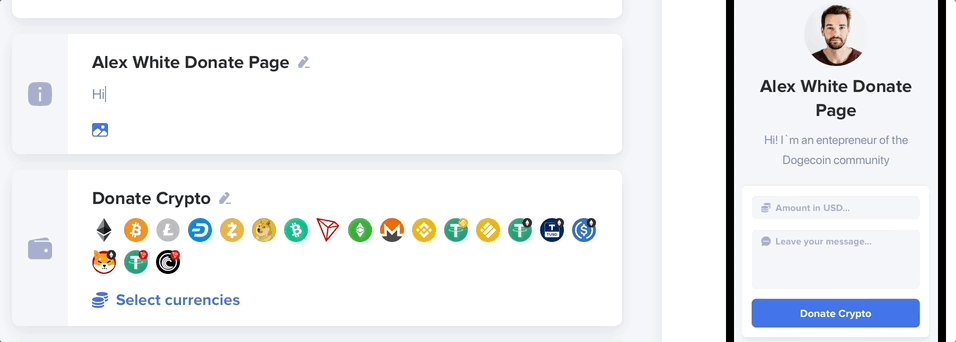
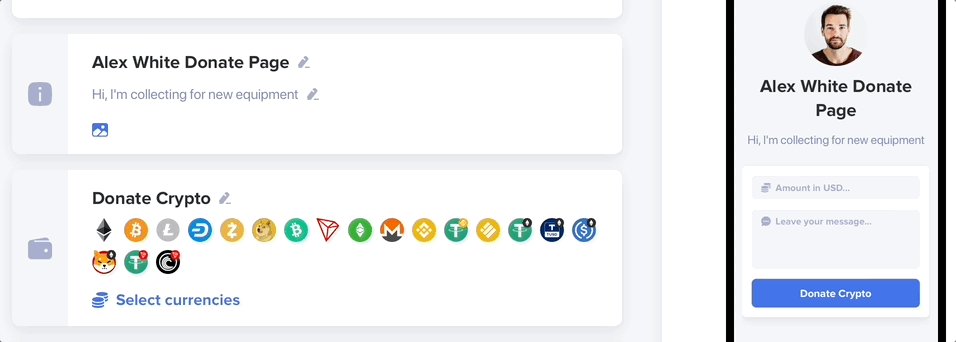
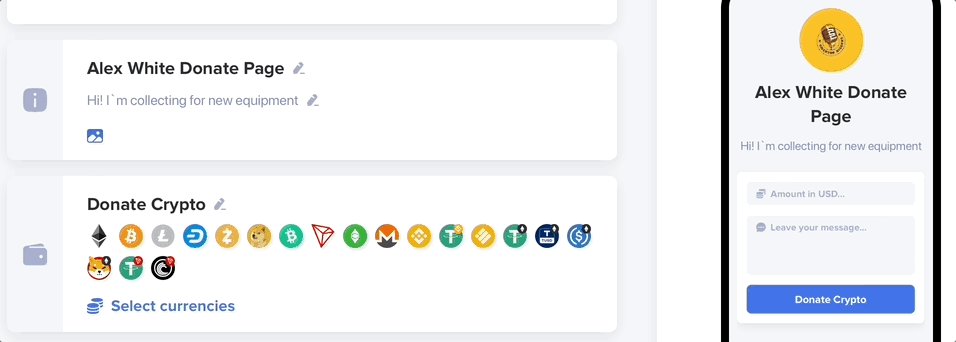
이 필드에는 귀하의 이름, 닉네임, 조직 이름 또는 모금 목표를 기재할 수 있습니다. 250자 제한으로 설명을 추가할 수 있습니다. 사진 아이콘을 클릭하면 크기가 500kb로 제한된 사진을 업로드할 수 있습니다.
설명
사진 또는 회사 로고
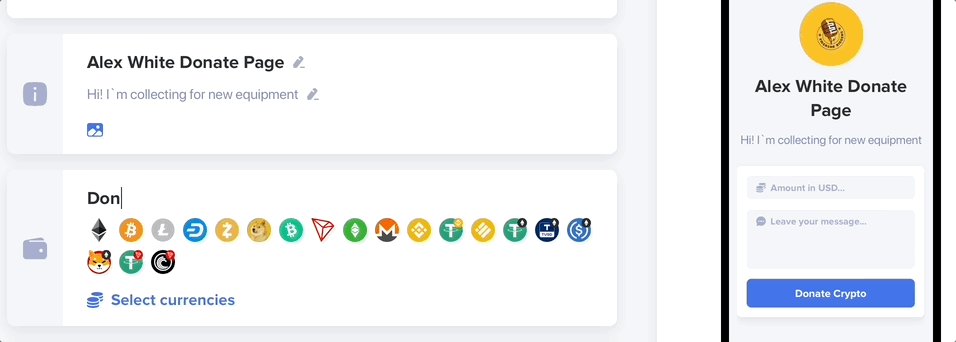
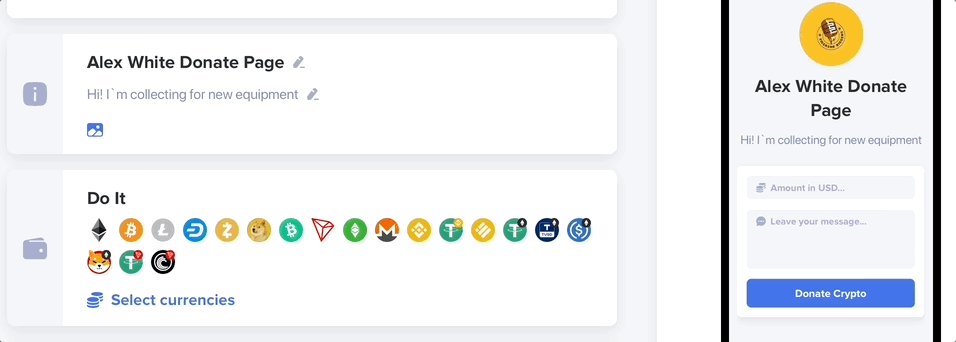
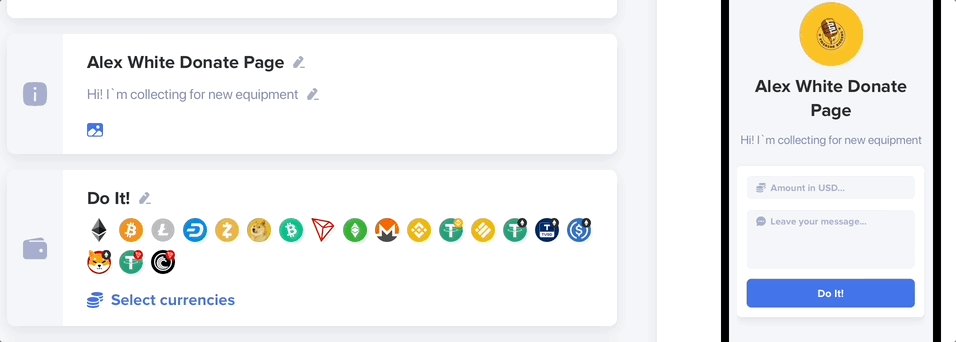
버튼 텍스트
여기에서 결제 페이지로 연결되는 버튼에 표시될 텍스트를 추가할 수 있습니다.
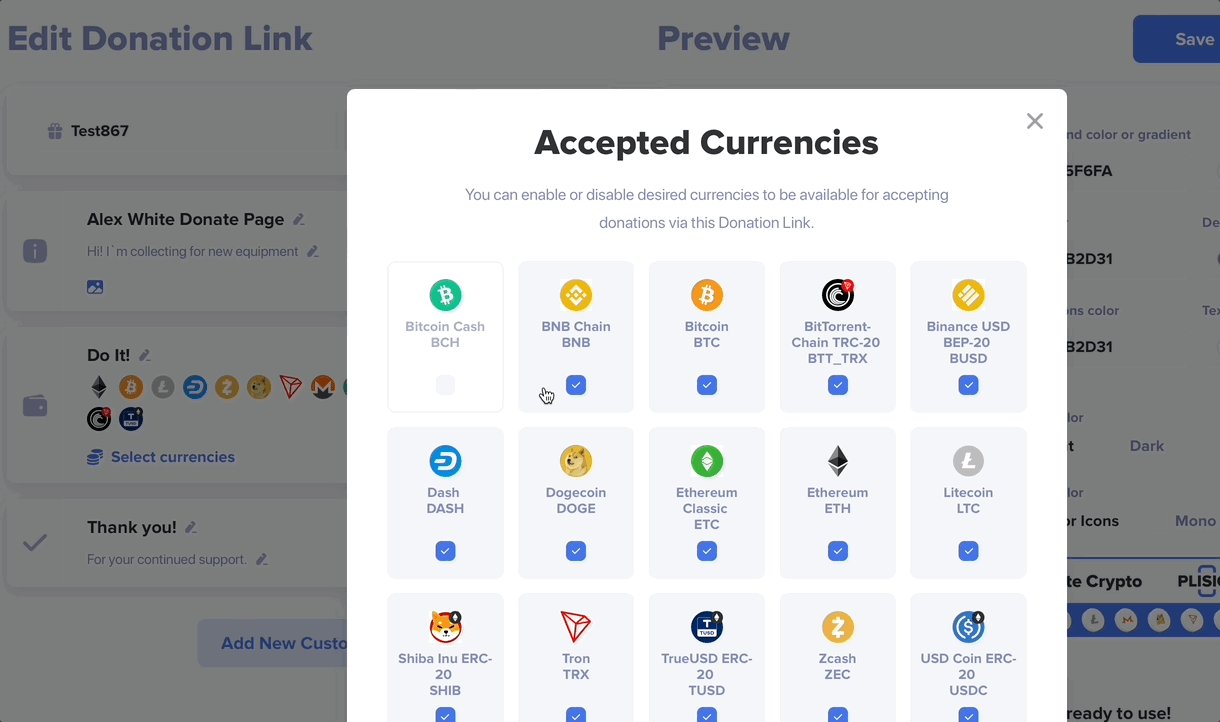
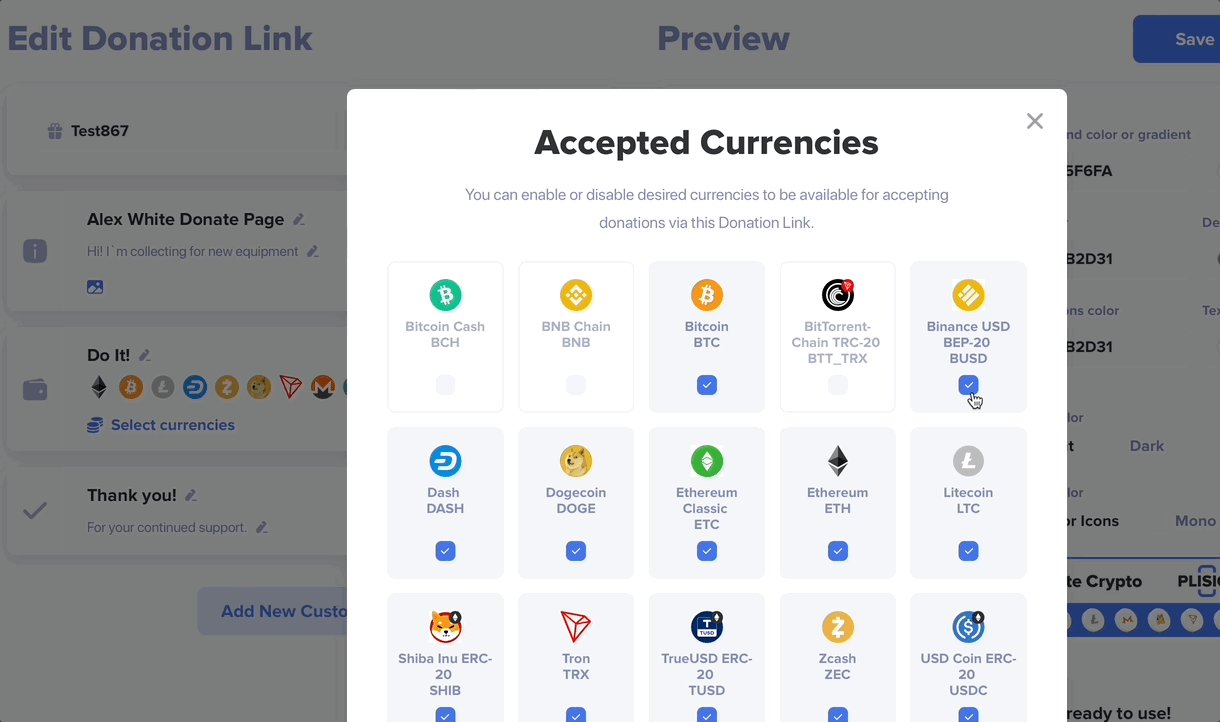
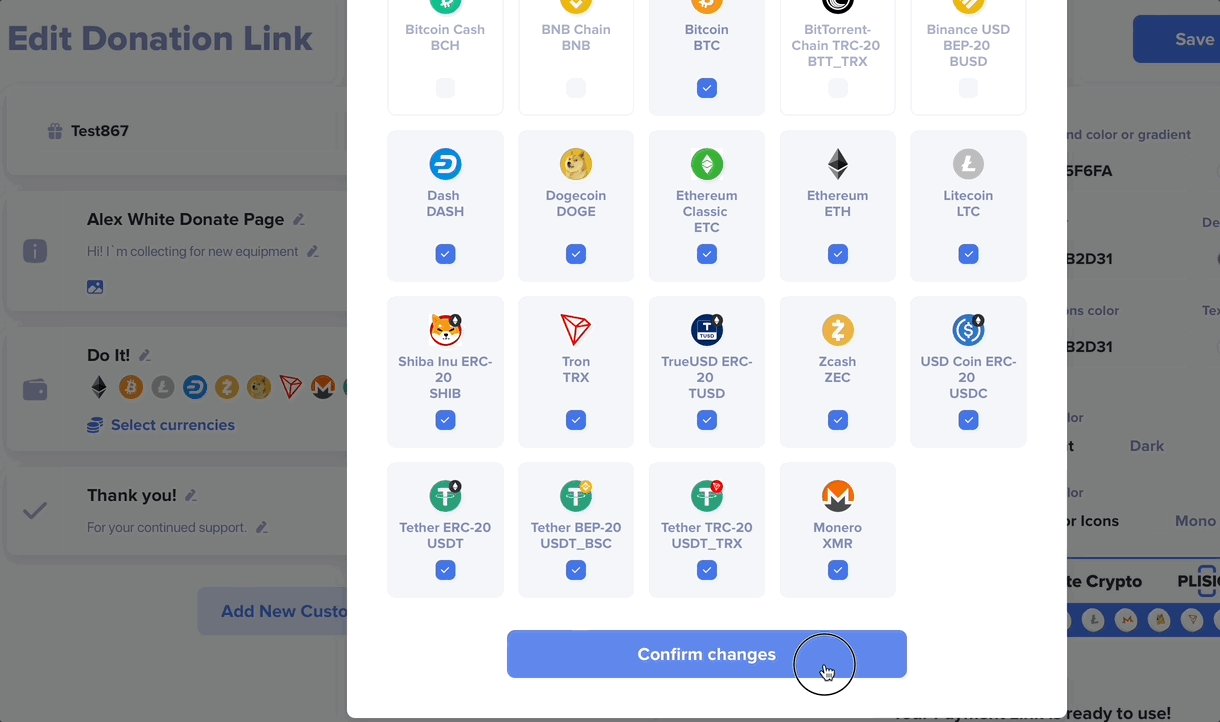
또한 이 필드에 허용되는 통화를 지정해야 합니다. 기본적으로 모든 암호화폐를 수락할 수 있습니다.
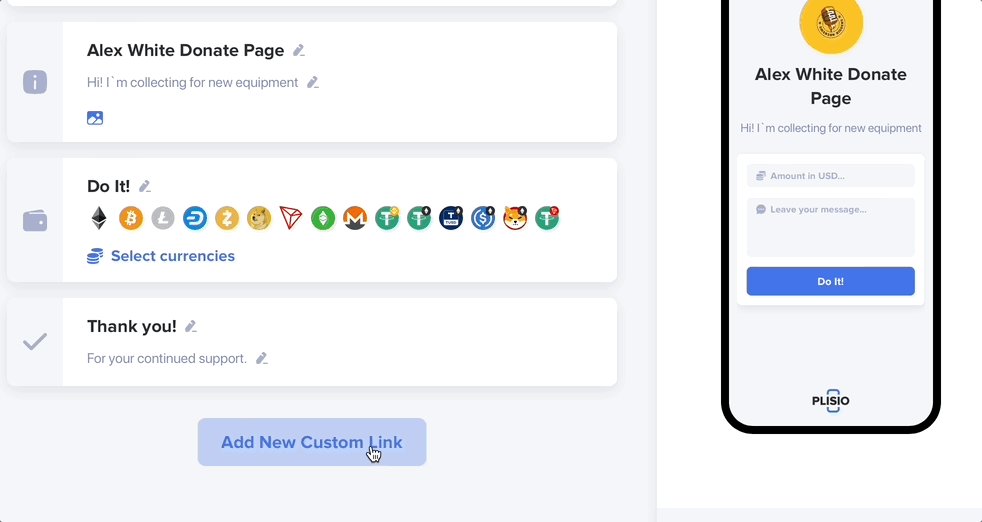
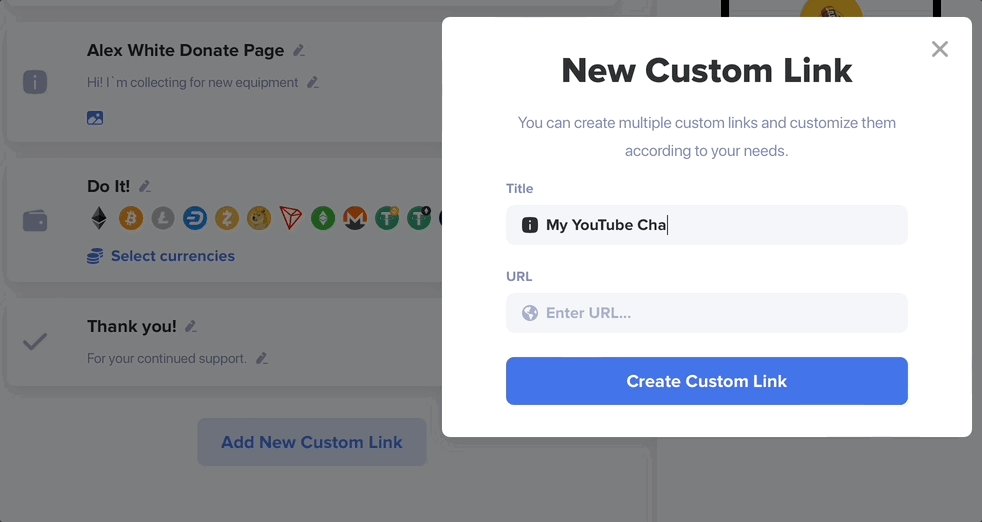
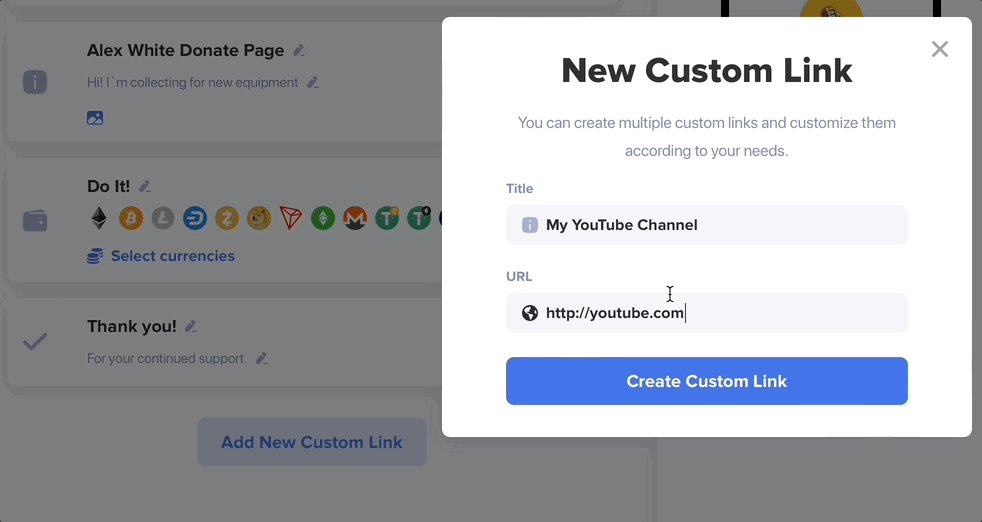
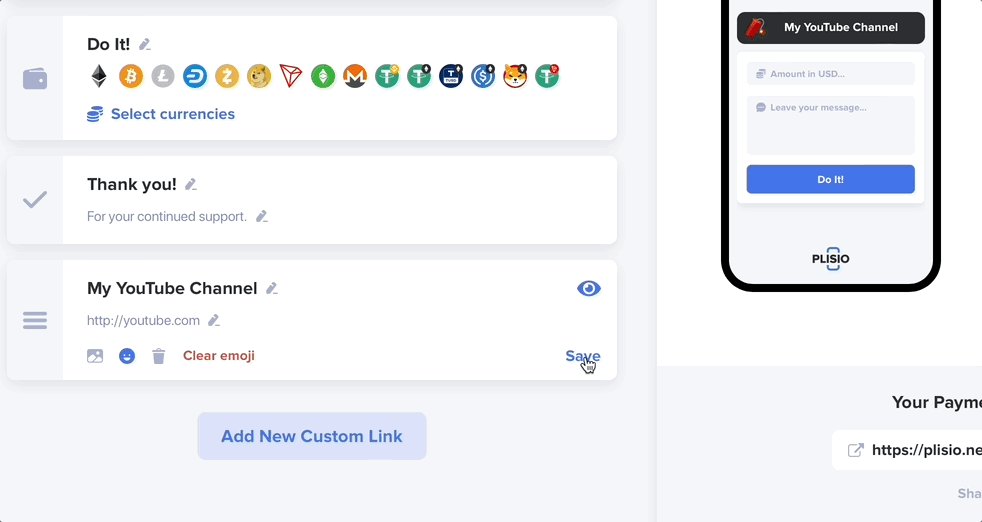
링크
100x100픽셀 크기로 제한된 링크, 이름 또는 이미지를 추가하여 웹 리소스 또는 소셜 미디어에 대한 링크를 추가할 수도 있습니다. 필요한 경우 추가 링크 필드를 새로 추가하거나 제거할 수 있습니다. 이 필드는 선택 사항으로 입력할 수 있습니다. 원하는 모든 페이지에 무한 수의 링크를 추가하고 로고, 사진 또는 아이콘을 추가할 수 있습니다.
감사 메시지
이 필드에 텍스트를 추가하여 기부자가 기부금을 보낸 후 보게 될 감사를 표시할 수 있습니다. 텍스트 제한은 500자입니다.

맞춤형 디자인
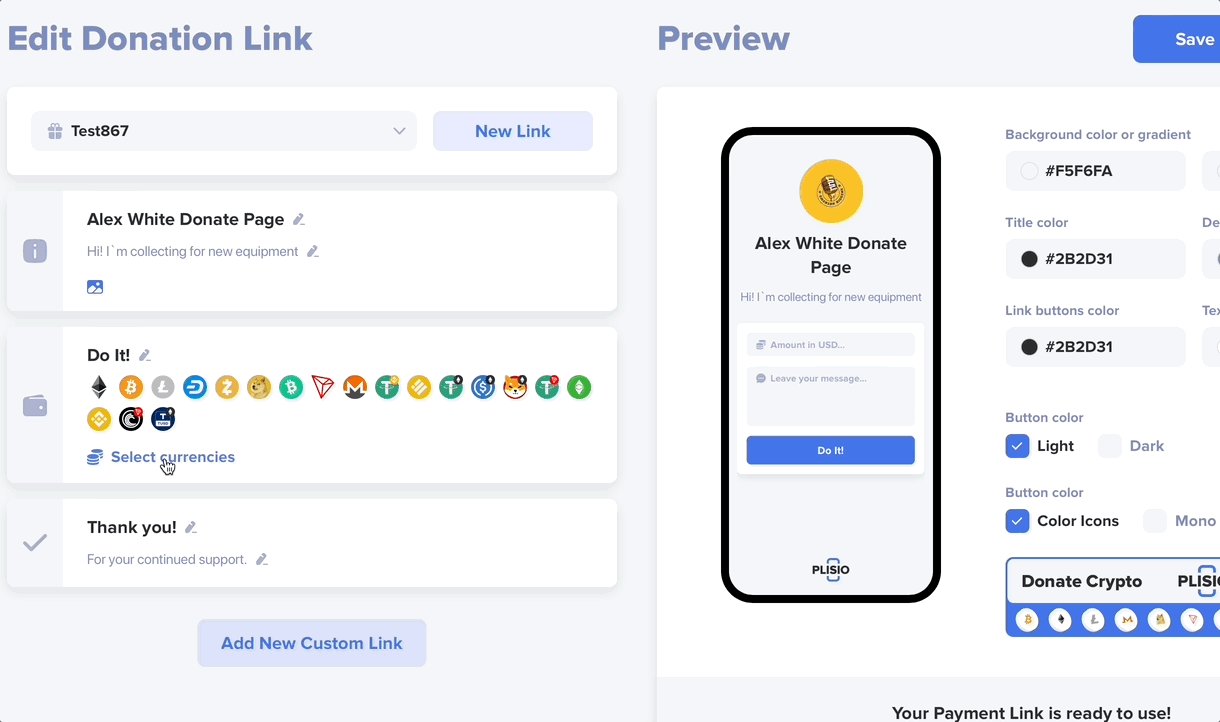
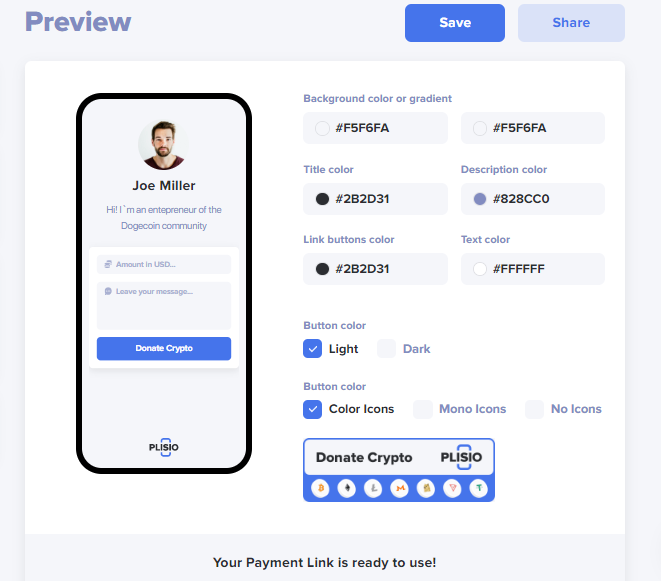
이제 기부 페이지 사용자 지정 설정을 확인하겠습니다.

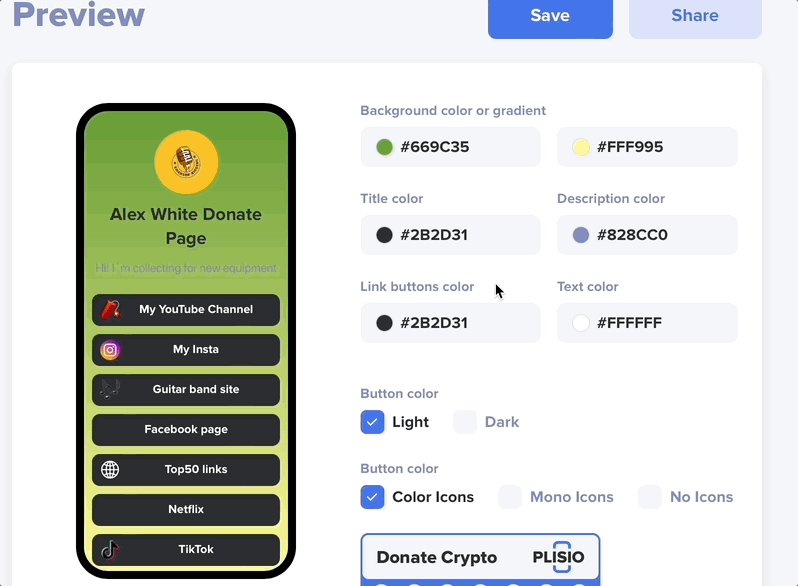
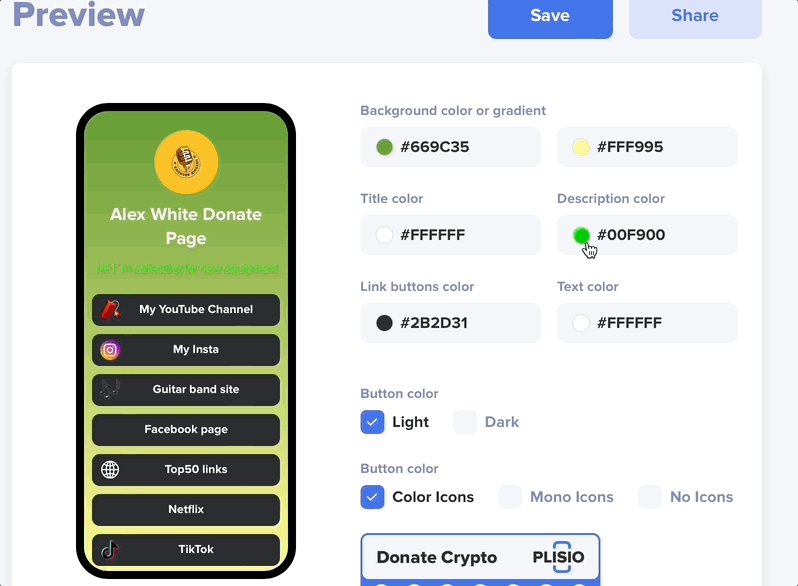
화면 오른쪽에서 기부 페이지 모양의 예를 볼 수 있습니다. 몇 가지 매개변수를 설정하여 고유한 페이지를 만들 수 있습니다.
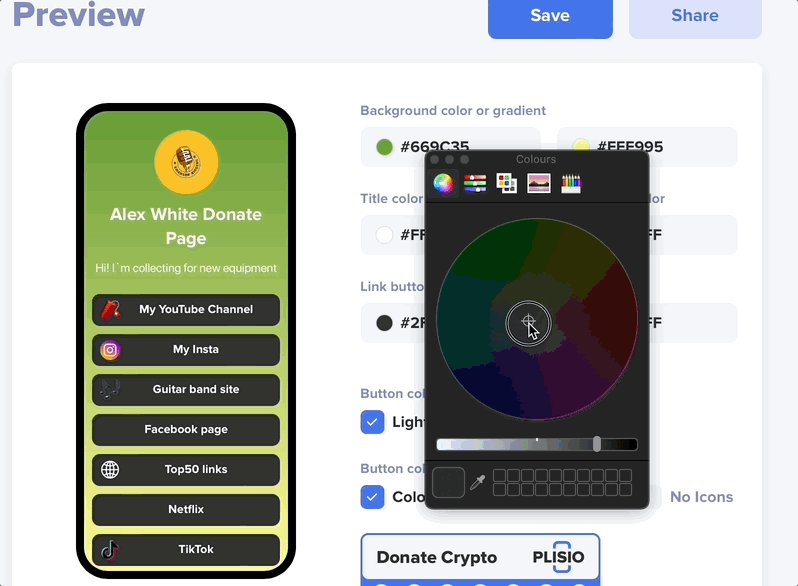
배경색 또는 그라데이션
여기에서 페이지 배경색을 설정할 수 있습니다. 두 필드의 색상이 동일하면 배경이 한 가지 색상으로 채워집니다. 두 가지 다른 색상을 설정하면 그라데이션이 적용됩니다.
제목 색상
이름 글꼴의 색상입니다.
설명 색상
설명 글꼴의 색상입니다.
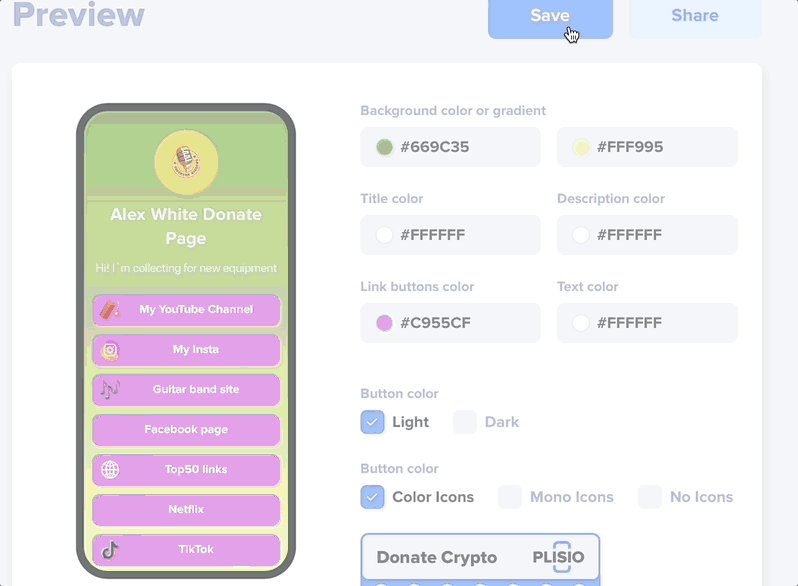
링크 버튼 색상
링크 블록 배경 색상입니다.
텍스트 색상
링크 블록 텍스트의 색상입니다.
아래에서 필드에서 전환하여 버튼의 모양을 선택할 수 있습니다.
버튼 색상 및 버튼 유형
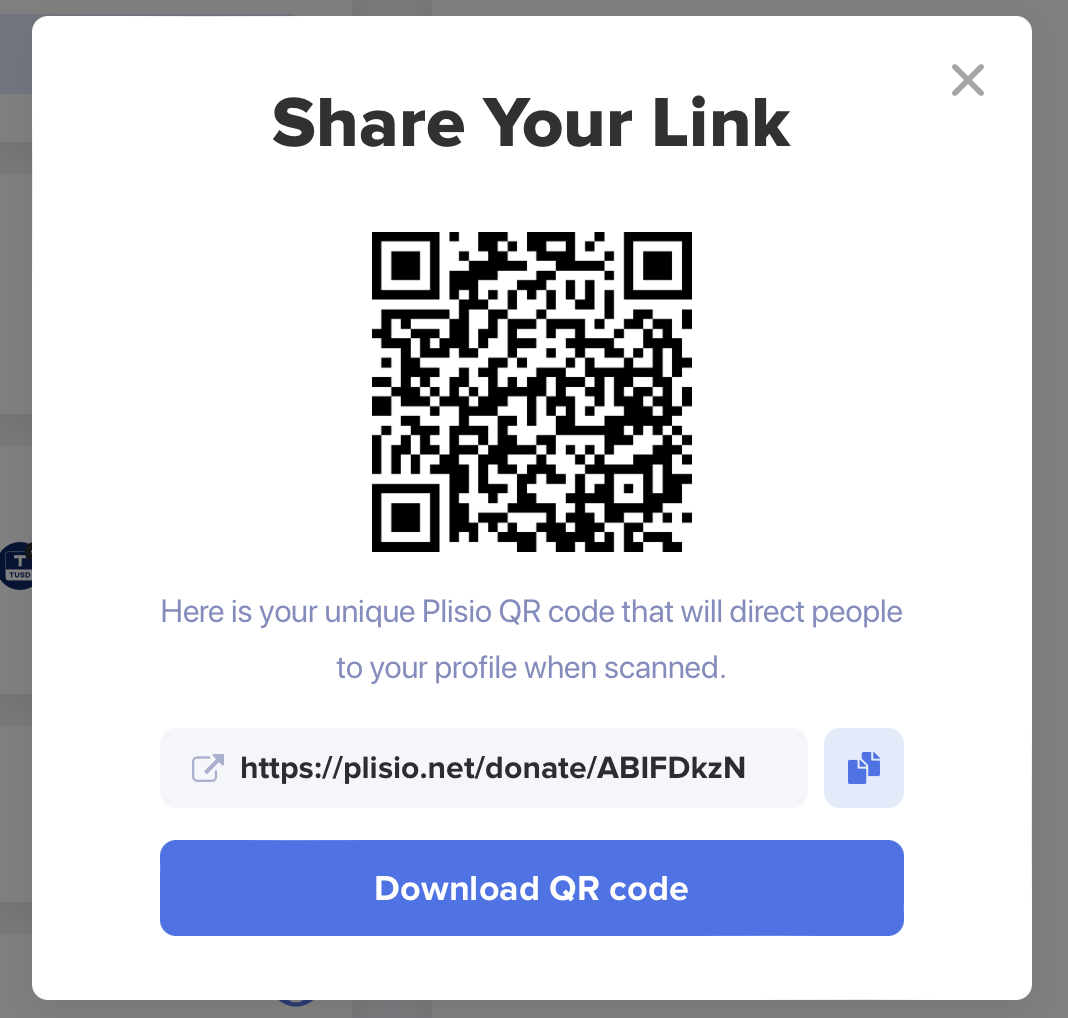
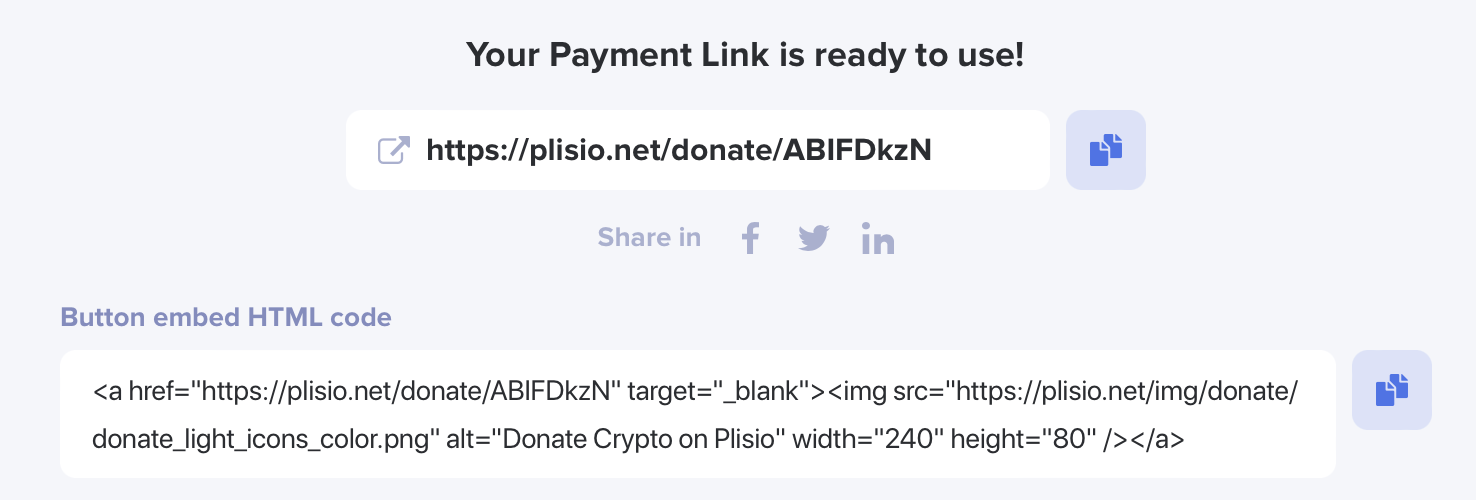
기부 링크를 사용할 준비가 되었습니다!
이제부터 “공유” 버튼을 누르면 QR 코드와 기부 페이지 링크가 있는 창이 표시됩니다. 링크를 복사하거나 QR 코드를 적절한 크기로 컴퓨터에 저장하여 나중에 웹사이트나 다른 곳에 배치할 수 있습니다.

HTML 버튼 코드
이 필드에는 웹 사이트에 추가할 수 있는 생성된 HTML 코드가 표시됩니다. 이 코드는 기부 페이지로 연결되는 버튼을 배치하는 데 사용됩니다.

거래 내역
모든 기부 페이지 거래는 거래 내역 섹션에서 볼 수 있습니다. 이메일을 통해 거래 알림을 받게 됩니다. 이러한 거래에는 “기부”라는 라벨이 붙습니다. 기여자를 볼 수도 있습니다. 기부 거래에 댓글을 남깁니다.
질문이 있는 경우 지원팀에 문의하시면 기꺼이 도와드리겠습니다!